
Ini adalah versi mentah dari plugin spoiler pada CMS Mecha. Anda bisa menerapkannya di Blogger atau di web mana saja dengan cara mengikuti langkah-langkah berikut.
Masuklah ke halaman editor HTML Template Anda. Pertama-tama salin kode di bawah ini dan letakkan di atas kode
</head>:<script>document.documentElement.className += ' spoiler-js';</script>Setelah itu salin kode CSS ini dan letakkan di atas kode
]]></b:skin> atau </style>:.spoiler {
background-color:darkslategray;
color:white;
padding:.15384615384615385em;
margin:1em 0;
}
.spoiler-toggle,
.spoiler-toggle:focus,
.spoiler-toggle:hover,
.spoiler-toggle:active {
display:block;
margin:0;
padding:0 1.2em 0 .6em;
height:2em;
font:normal normal 100%/2em Helmet,FreeSans,Sans-Serif;
color:inherit;
text-decoration:none;
outline:none;
position:relative;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
cursor:pointer;
}
.spoiler-toggle:before {
content:"";
display:block;
float:right;
width:0;
height:0;
border-width:.3076923076923077em .3076923076923077em 0;
border-style:solid;
border-color:white transparent transparent;
margin:.9230769230769231em -.6em 0 0;
}
.spoiler-content {
padding:1em;
background-color:white;
color:#333;
}
.spoiler-state-expanded .spoiler-toggle {padding-bottom:inherit}
.spoiler-state-expanded .spoiler-toggle:before {
border-width:0 .3076923076923077em .3076923076923077em;
border-color:transparent transparent white;
margin-top:.8461538461538461em;
}
.spoiler-state-expanded .spoiler-content + .spoiler-toggle {
padding-top:inherit;
padding-bottom:0;
}
.spoiler-state-disabled .spoiler-toggle {
cursor:default;
cursor:not-allowed;
}
.spoiler-state-disabled .spoiler-toggle:before,
.spoiler-js .spoiler-state-collapsed .spoiler-content {display:none}
.spoiler-primary {background-color:steelblue}
.spoiler-success {background-color:mediumseagreen}
.spoiler-info {background-color:skyblue}
.spoiler-warning {background-color:sandybrown}
.spoiler-danger {background-color:salmon}Terakhir, salin kode JavaScript ini dan letakkan di atas
</body>:<script>
//<![CDATA[
// http://www.dte.web.id
(function(w, d) {
var panel = d.getElementsByClassName('spoiler');
if (!panel) return;
for (var i = 0, len = panel.length; i < len; ++i) {
if (!panel[i].id) panel[i].id = 'spoiler-' + (i + 1);
}
function toggleSpoiler(elem, index) {
var toggle = d.createElement('a'),
toggleText = (elem[index].getAttribute('data-toggle-text') || ' ').split(' | '),
togglePlacement = elem[index].getAttribute('data-toggle-placement') && elem[index].getAttribute('data-toggle-placement') !== 'bottom' ? elem[index].getAttribute('data-toggle-placement') : 'bottom';
toggleText.push(toggleText[0]);
toggle.className = 'spoiler-toggle';
toggle.href = '#' + elem[index].id;
toggle.innerHTML = toggleText[/(^| )spoiler-state-collapsed( |$)/.test(elem[index].className) ? 0 : 1];
toggle.onclick = function() {
var target = this.parentNode,
isExpanded = /(^| )spoiler-state-expanded( |$)/.test(target.className),
isConnected = target.getAttribute('data-connection');
if (/(^| )spoiler-state-disabled( |$)/.test(target.className)) return false;
target.className = isExpanded ? target.className.replace(/(^| )spoiler-state-expanded( |$)/, '$1spoiler-state-collapsed$2') : target.className.replace(/(^| )spoiler-state-collapsed( |$)/, '$1spoiler-state-expanded$2');
this.innerHTML = toggleText[isExpanded ? 0 : 1];
if (isConnected) {
for (var i = 0, len = elem.length; i < len; ++i) {
var isConnectedTo = elem[i].getAttribute('data-connection'),
toggleTextSibling = (elem[i].getAttribute('data-toggle-text') || ' ').split(' | '),
togglePlacementSibling = elem[i].getAttribute('data-toggle-placement') && elem[i].getAttribute('data-toggle-placement') !== 'bottom' ? elem[i].getAttribute('data-toggle-placement') : 'bottom';
if (isConnectedTo && isConnected === isConnectedTo && target.id !== elem[i].id) {
elem[i].className = elem[i].className.replace(/(^| )spoiler-state-expanded( |$)/, '$1spoiler-state-collapsed$2');
elem[i].children[togglePlacementSibling === 'bottom' ? 1 : 0].innerHTML = toggleTextSibling[0];
}
}
}
return false;
};
toggle.onmousedown = false;
elem[index].insertBefore(toggle, togglePlacement == 'bottom' ? null : elem[index].firstChild);
}
for (var i = 0, len = panel.length; i < len; ++i) {
toggleSpoiler(panel, i);
}
})(window, document);
//]]>
</script>Klik tombol Simpan Templat.
Penggunaan
Semua konfigurasi hanya didasarkan pada atribut-atribut di dalam HTML spoiler.
Dasar
Sebuah spoiler sederhana dapat dibuat dengan menyisipkan kode HTML ini ke dalam posting. Pastikan Anda sedang berada pada mode HTML, dan bukannya berada pada mode Tulis:
<div class="spoiler spoiler-state-collapsed" data-toggle-text="Spoiler">
<div class="spoiler-content">Konten di sini…</div>
</div>Terbuka secara Default
Ganti kelas
spoiler-state-collapsed menjadi spoiler-state-expanded untuk membuat spoiler menjadi terbuka secara default:<div class="spoiler spoiler-state-expanded" data-toggle-text="Spoiler">
<div class="spoiler-content">Konten di sini…</div>
</div>Modifikasi Teks pada Tombol Toggle
Tambahkan atribut
data-toggle-text untuk menambahkan teks pada tombol. Pisahkan teks tombol menjadi dua bagian dengan sebuah “ | ” untuk membuat tombol berubah status secara bergantian ketika panel spoiler terbuka dan tertutup:<div class="spoiler spoiler-state-collapsed" data-toggle-text="Buka Spoiler | Tutup Spoiler">
<div class="spoiler-content">Konten di sini…</div>
</div>Mengubah Posisi Tombol
Secara normal, tombol toggle akan ditempatkan setelah panel. Anda bisa mengubah posisinya menjadi sebelum panel dengan cara menambahkan atribut
data-toggle-placement dengan nilai sebagai top:<div class="spoiler spoiler-state-collapsed" data-toggle-placement="top">
<div class="spoiler-content">Konten di sini…</div>
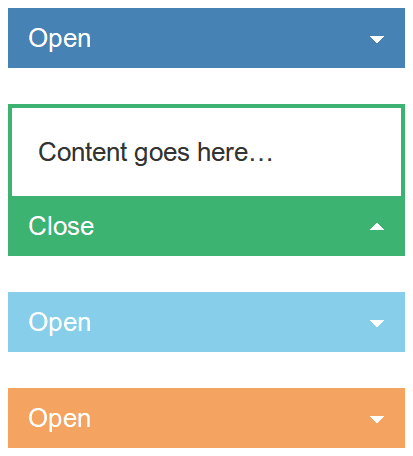
</div>Kelas Kustom
Kelas kustom terinspirasi dari Twitter Bootstrap:
<div class="spoiler spoiler-default spoiler-state-collapsed" data-toggle-text="Default">
<div class="spoiler-content">Konten di sini…</div>
</div>
<div class="spoiler spoiler-primary spoiler-state-collapsed">
<div class="spoiler-content">Konten di sini…</div>
</div>
<div class="spoiler spoiler-success spoiler-state-collapsed">
<div class="spoiler-content">Konten di sini…</div>
</div>
<div class="spoiler spoiler-info spoiler-state-collapsed">
<div class="spoiler-content">Konten di sini…</div>
</div>
<div class="spoiler spoiler-warning spoiler-state-collapsed">
<div class="spoiler-content">Konten di sini…</div>
</div>
<div class="spoiler spoiler-danger spoiler-state-collapsed">
<div class="spoiler-content">Konten di sini…</div>
</div>Efek Akordion
Tambahkan atribut
data-connection untuk mengaitkan antara panel yang satu dengan panel yang lainnya yang juga memiliki atribut data-connection dengan nilai yang sama. Nilai bisa berupa apa saja:<div class="spoiler spoiler-state-expanded" data-toggle-text="Panel 1" data-connection="A">
<div class="spoiler-content">Konten panel 1.</div>
</div>
<div class="spoiler spoiler-state-collapsed" data-toggle-text="Panel 2" data-connection="A">
<div class="spoiler-content">Konten panel 2.</div>
</div>
<div class="spoiler spoiler-state-collapsed" data-toggle-text="Panel 3" data-connection="A">
<div class="spoiler-content">Konten panel 3.</div>
</div>Nonaktif
Untuk menonaktifkan spoiler, cukup tambahkan kelas
spoiler-state-disabled:<div class="spoiler spoiler-state-collapsed spoiler-state-disabled">
<div class="spoiler-content">Konten di sini…</div>
</div>Demo selengkapnya bisa Anda lihat di sini:
Demo
Pengguaan spoiler ini kelihatannya memang sedikit rumit jika dilihat dari segi penulisan markup HTML. Mungkin beberapa dari kalian lebih menginginkan markup yang sederhana seperti sebuah elemen <div> dengan ID spoiler-1dan sebuah tombol dengan atribut onclick bernilai toggleSpoiler('spoiler-1'). Tapi ini adalah resiko yang akan selalu muncul pada semua alat, widget dan plugin dengan fitur yang cukup banyak. Terdapat arsitektur dan pola tersendiri di dalamnya yang tidak bisa dilepaskan maupun disederhanakan begitu saja.